SAC Widget – SAC Blog: Teil 3 von 5
Dieser Blog-Beitrag ist der dritte Teil der Blog Serie SAC Application Designer, in der es um den Application Design Modus, im speziellen SAC Widgets, innerhalb der SAP Analytics Cloud (SAC) geht.
Nachdem wir im ersten Teil die Grundlagen der SAP Analytics Cloud erklärt und im zweiten Teil einen Überblick bzgl. der Erstellung von SAC Models gegeben haben, möchten wir nun das Erstellen einer „Analytic Application“ und das Einfügen und Formatieren von einfachen „Widgets“ behandeln.
1. Was ist ein SAC Widget?
Bevor wir uns mit der Erstellung einer Analytic Application, dem Einfügen von SAC Widgets und eventuellen Formatierungsoptionen beschäftigen, lohnt es sich kurz zu erklären, was ein Widget ist: Die Bezeichnung Widget setzt sich zusammen aus den Wörtern „Window“ und „Gadget“, im Deutschen „Fenster“ und „Apparat“.
Bei Widgets handelt es sich demnach ursprünglich um kleine Apparate innerhalb eines grafischen Fensters. Dabei kann man mit Hilfe von Widgets mit dem grafischen Fenster interagieren, um den Zustand beziehungsweise die Darstellung zu ändern. Ein einfaches Beispiel ist hier zum Beispiel ein Dropdown-Menü zur Auswahl bestimmter Filter, die auf eine Grafik oder eine Tabelle angewendet werden sollen.
2. Wie verwendet man SAC Widgets?
Im Application Design Modus kann man SAC Widgets ähnlich verwenden wie auch im klassischen Story Modus. Erstellt man zum ersten Mal eine Analytic Application, erscheint ein leerer „Canvas“. Dieses ist die Fläche die nach dem Ausführen der Analytic Application für den Benutzer sichtbar ist. Um diese Fläche mit Leben zu füllen, werden auf dieser Fläche verschiedene Widgets eingefügt, die zur Darstellung der gewünschten Informationen dienen.
In der SAP Analytics Cloud werden alle Elemente, die auf dem Canvas hinzugefügt werden, als Widgets bezeichnet. Auch Grafiken und Textfelder fallen in die Kategorie Widgets. Allerdings sind diese im Gegensatz zu ihrer ursprünglichen Bedeutung in SAP Analytics Cloud nicht zwangsläufig interaktiv. Der Vorteil des Application Design Modus gegenüber dem Story Modus ist, dass sich die Funktionalität und das Verhalten der Widgets mit Hilfe von Scripting genau an die eigenen Bedürfnisse und Anforderungen anpassen lassen.
3. Welche Arten von SAC Widgets gibt es im Application Designer?
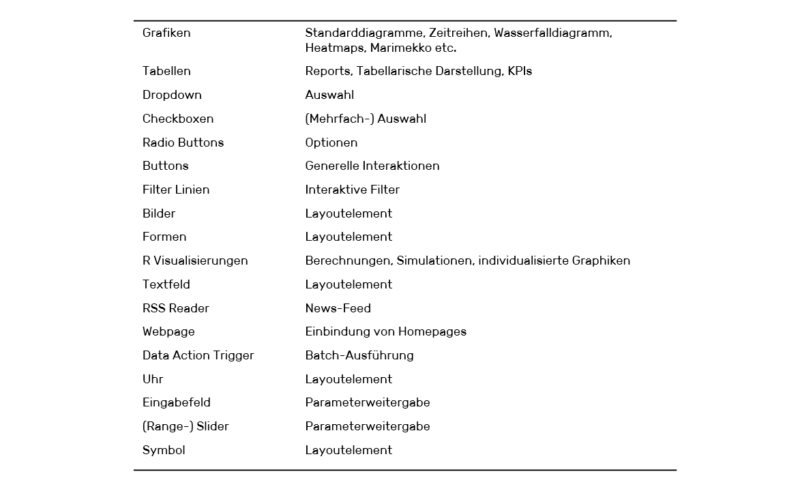
 Es werden alle Elemente, die auf dem Canvas einer Analytic Application hinzugefügt werden, als Widgets bezeichnet. Die Auswahl der verfügbaren Widgets ist bereits zu diesem frühen Zeitpunkt der Entwicklung gross, wird aber im Laufe der Zeit mit Sicherheit noch anwachsen. Die Grafik listet alle zum Zeitpunkt der Veröffentlichung dieses Artikels verfügbaren Widgets und ihren jeweiligen Hauptanwendungszweck auf.
Es werden alle Elemente, die auf dem Canvas einer Analytic Application hinzugefügt werden, als Widgets bezeichnet. Die Auswahl der verfügbaren Widgets ist bereits zu diesem frühen Zeitpunkt der Entwicklung gross, wird aber im Laufe der Zeit mit Sicherheit noch anwachsen. Die Grafik listet alle zum Zeitpunkt der Veröffentlichung dieses Artikels verfügbaren Widgets und ihren jeweiligen Hauptanwendungszweck auf.
Je nach Anwendungszweck kann es Sinn machen, ein SAC Widget anders zu verwenden als ursprünglich gedacht. Ein einfaches Beispiel hierfür sind Shapes, die man mit Hilfe von wenigen Codezeilen zu transparenten Buttons umfunktionieren kann, um durch einen Klick auf ein bestimmtes Tabellenfeld ein Popup zu öffnen.
4. Einfügen von Tabellen und Grafiken sowie Formatierungsoptionen
Zwar kann man eine Analytic Application auch ohne ein bestehendes Daten-Modell erstellen, aber in diesem Fall verwendet man keine eigenen Daten. Ein Beispiel hierfür wäre eine Analytic Application, die nur RSS-Feed- und Web-Page-Widgets enthält und nur zur Darstellung von Neuigkeiten dient. Allerdings ist das eigentliche Einsatzgebiet der SAC die Verarbeitung, Analyse und Darstellung von unternehmenseigenen Daten und hierfür muss man zumindest ein einfaches Modell erstellt haben, wie wir bereits in Teil 2 dieser Blog-Serie besprochen haben.
4.1 Analytic Application erstellen
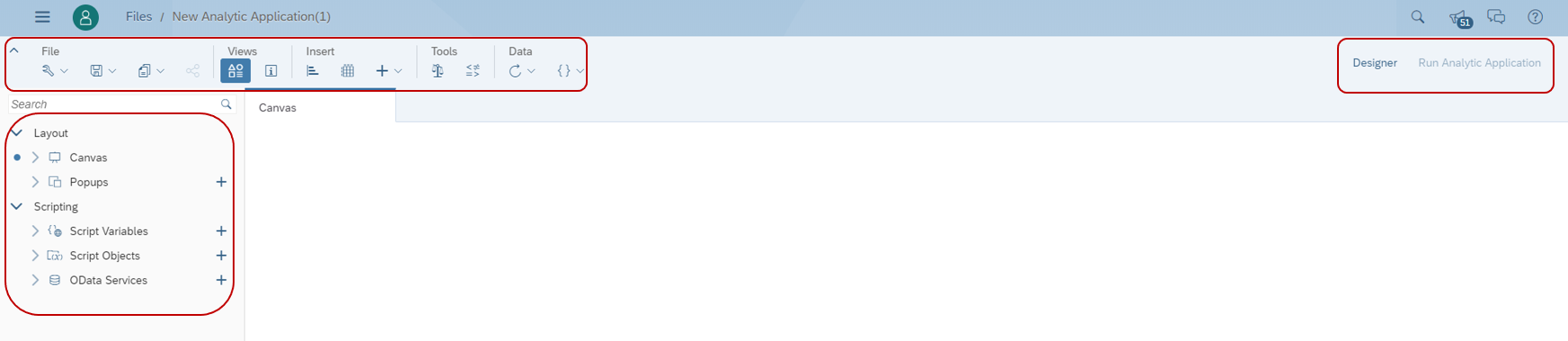
a) Eine neue Analytic Application kann man ganz einfach über das Hauptmenü mit einem Klick auf „Create“ und „Analytical Application“ erstellen. Anschliessend gelangt man auf die Oberfläche des Application Designers. Oberhalb des „Canvas“, auf welchem die Widgets eingefügt werden können, befindet sich die Taskleiste, die alle wichtigen Editierfunktionen enthält. Auf der linken Seite werden alle Elemente die auf dem „Canvas“ hinzugefügt wurden, innerhalb ihrer jeweiligen Kategorie angezeigt. Zusätzlich können hier auch Skriptobjekte und -funktionen betrachtet werden. Oben links befinden sich die Buttons „Designer“ und „Run Analytical Application“, die dazu dienen, den Design Modus zu aktivieren bzw. die Analytic Application zu starten.


4.2 SAC Widget einfügen
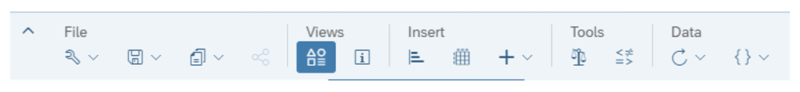
b) Die Taskleiste enthält 5 Abschnitte: File, Views, Insert, Data und Tools. Die wichtigsten Funktionen, mit denen wir uns auch in diesem Blog beschäftigen, befinden sich unterhalb von File und Insert. Unter „Files“ kann man die Analytic Application speichern, kopieren oder duplizieren. Mit den Optionen von „Views“ lässt sich die in Punkt a) beschriebene Auflistung von Objekten und Funktionen auf der linken Seite ausblenden. Zusätzlich kann ein für das Scripting hilfreiche „Info Panel“ eingeblendet werden. Darin werden Script-Fehler und Referenzen anzeigt. Im Bereich Insert befinden sich alle verwendbaren SAC Widgets, wobei Tabellen und Grafiken eigene Buttons erhalten haben. Unterhalb von „Tools“ und „Data“ befinden sich mit Optionen, die für professionelle Analytic Applications sehr wichtig sind, aber den Rahmen dieser Blog-Serie sprengen würden.
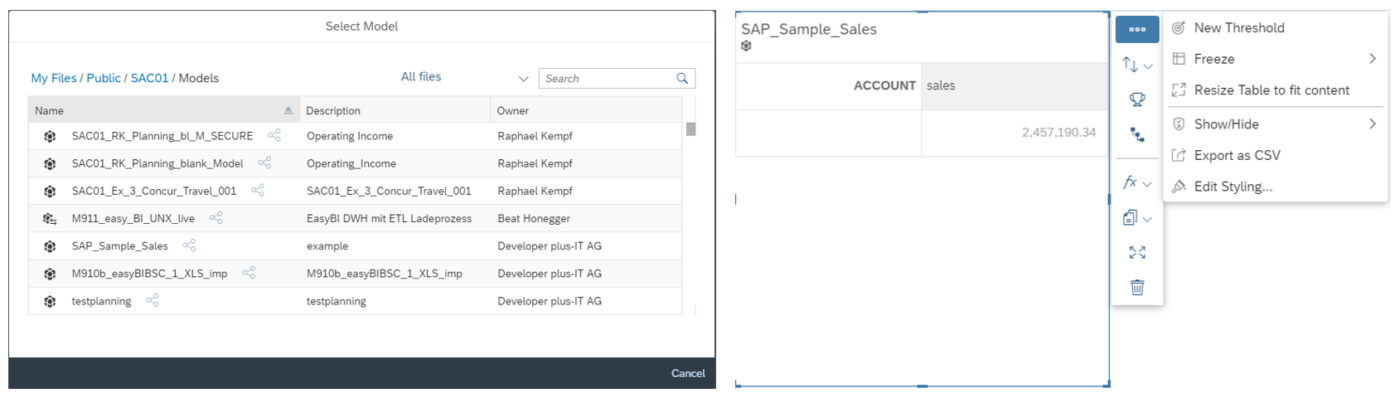
d) Mit einem Klick auf das Tabellen-Symbol unterhalb von „Insert“ kann man eine Tabelle einfügen und anschliessend das richtige Modell auswählen. Dies lässt sich für jedes Widget individuell bestimmen, sodass man mehrere unterschiedliche Modelle in einer Analytic Application verwenden kann. Bei einem Klick auf die Tabelle erscheint rechts wie bei allen anderen Widgets auch eine Leiste mit Zusatzfunktionen: gewisse Elemente ausblenden, Thresholds definieren etc.


4.3 SAC Widget modifizieren
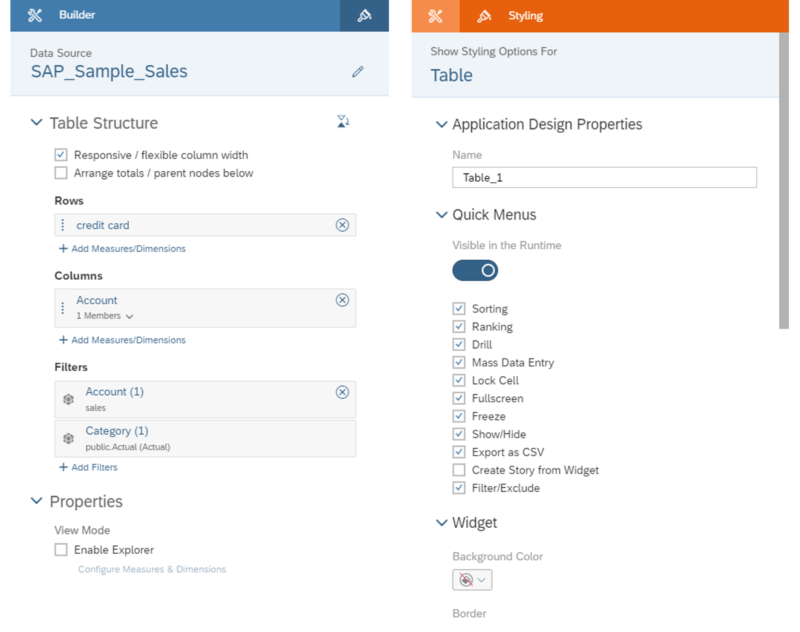
e) Nach dem Hinzufügen einer Tabelle erscheint auf der rechten Seite die Detailansicht, in der zwischen „Builder“ für das eigentliche Anlegen der Tabelle und „Styling“ für kosmetische Änderungen umgeschaltet werden kann. Diese Detailansicht ist für jedes Widget vorhanden, wobei sich die verfügbaren Optionen stark unterscheiden.
Über die Option „Add Dimension / Measure“ können die gewünschten Dimensionen und Measures zur Tabelle hinzugefügt werden. Da meist spezifische Informationen dargestellt werden sollen, können Measures und Dimensionen über die Filteroption eingeschränkt werden.
Wenn der Benutzer im Modell Hierarchien erstellt, kann man auch für diese die gewünschte Granularität wählen (z.B. Jahres-, Quartals- oder aber Monatsebene).
 f) Im Layout Modus kann die visuelle Darstellung der zuvor erstellten Tabelle dann bearbeitet werden. Zusätzlich zu klassischen Formatierungsoptionen wie Leselinien, Schriftgrösse und Schriftart kann hier auch die mögliche direkte Interaktion der Endnutzer mit der Tabelle über „Quick Menus“ und „Selection Type“ gesteuert werden.
f) Im Layout Modus kann die visuelle Darstellung der zuvor erstellten Tabelle dann bearbeitet werden. Zusätzlich zu klassischen Formatierungsoptionen wie Leselinien, Schriftgrösse und Schriftart kann hier auch die mögliche direkte Interaktion der Endnutzer mit der Tabelle über „Quick Menus“ und „Selection Type“ gesteuert werden.
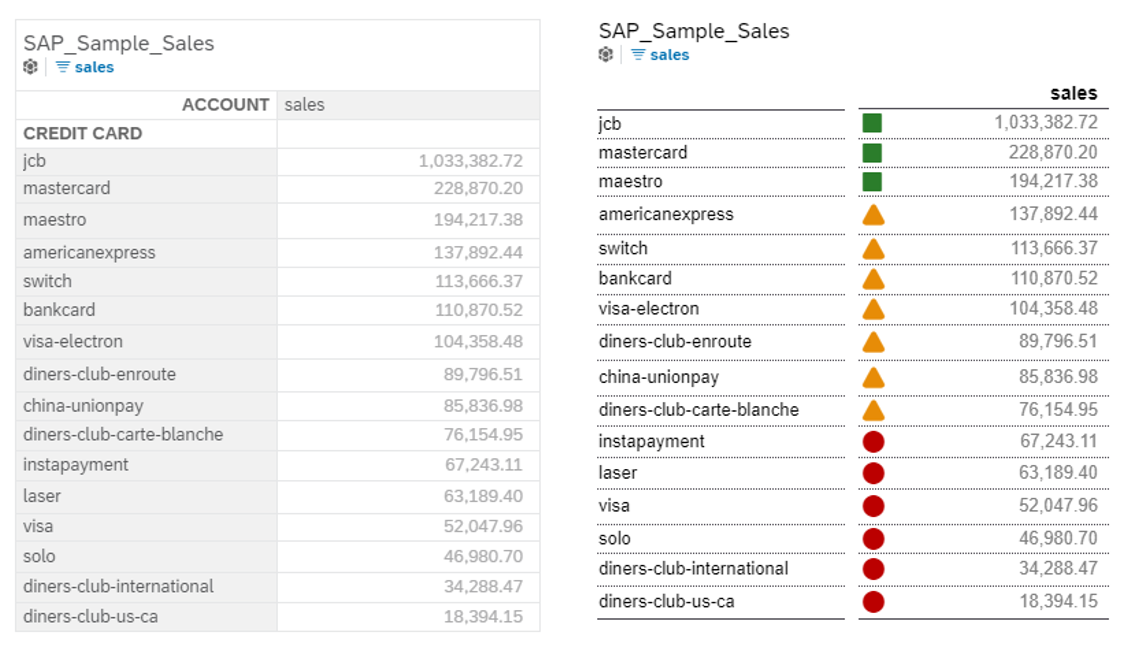
In diesem Fall haben wir nur die Schriftart geändert, als Template „Reporting-Style“ angegeben und Thresholds für die Werte der Tabelle definiert.
g) Nachdem man die gewünschten Änderungen vorgenommen hat, kann man die Version speichern und mit einem Klick auf „Run Analytical Application“ oben links ausführen.
5. Ausblick
 Nachdem dieser Beitrag Widgets im Allgemeinen sowie Tabellen innerhalb der SAP Analytics Cloud behandelt hat, werden wir uns in Teil 4 der Serie mit der Erstellung von Grafiken beschäftigen
Nachdem dieser Beitrag Widgets im Allgemeinen sowie Tabellen innerhalb der SAP Analytics Cloud behandelt hat, werden wir uns in Teil 4 der Serie mit der Erstellung von Grafiken beschäftigen
5. Teil: SAC Application Designer
6. Wie weiter:
Weitere Informationen finden Sie hier: SAP Analytics Cloud Application Design SAP Analytics Cloud
Möchten Sie wissen ob SAP Analytics Cloud die richtige Lösung für Ihre Anforderungen ist?
Melden Sie sich einfach bei uns unter info@plus-it.ch. Wir freuen uns.